Appearance
splitPanel 分割面板
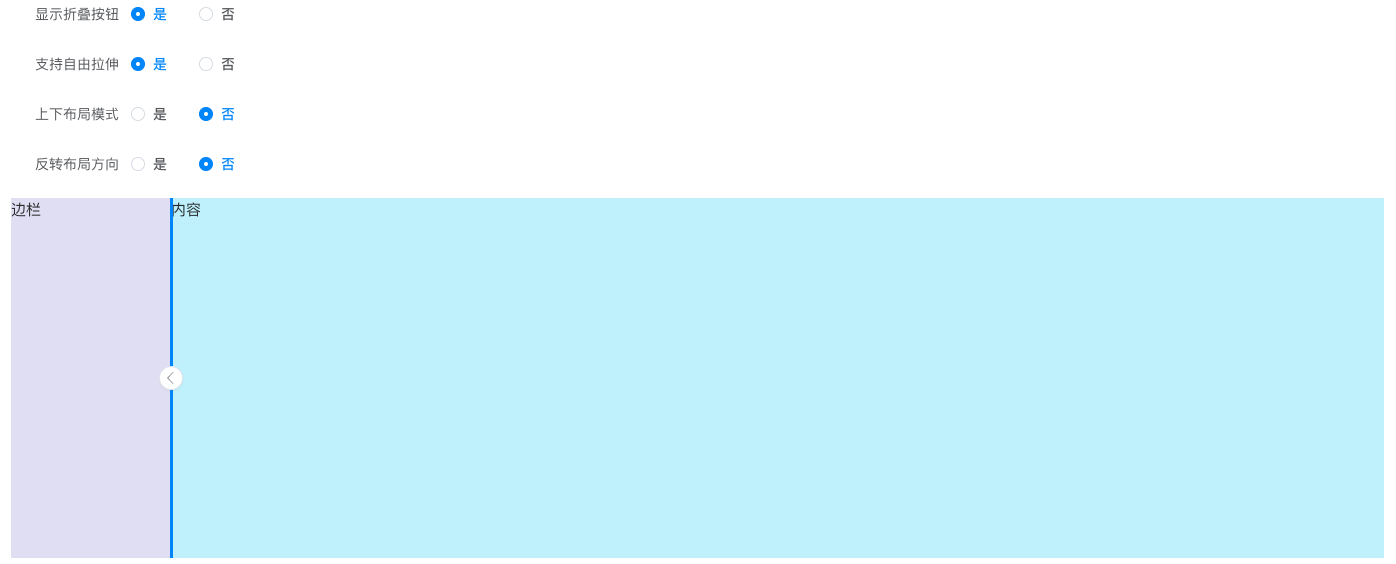
基础用法

vue
<script setup lang="ts">
// 是否显示折叠按钮
const allowCollapse = ref<boolean>(true)
// 是否支持自由拉伸
const resizable = ref<boolean>(true)
// 是否上下布局模式
const vertical = ref<boolean>(false)
// 是否反转布局方向
const reverse = ref<boolean>(false)
</script>
<template>
<el-split-panel
space="0px"
size="160px"
:allow-collapse="allowCollapse"
:resizable="resizable"
:vertical="vertical"
:reverse="reverse"
:custom-style="{
background: '#E3E2F5',
overflow: 'hidden',
border: 'none'
}"
:body-style="{ background: '#CBF3FE', overflow: 'hidden' }"
style="height: 360px"
>
<div>边栏</div>
<template #body>
<div>内容</div>
</template>
</el-split-panel>
</template>属性
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| size | 侧边栏宽度 | String | ||
| minSize | 最小宽度 | String | ||
| maxSize | 最大宽度 | String | ||
| space | 左右间距 | String | ||
| allowCollapse | 是否显示折叠按钮 | Boolean | false | |
| collapseStyle | 折叠按钮样式 | Object | ||
| collapse | 是否折叠 | Boolean | false | |
| vertical | 是否垂直方向 | Boolean | false | |
| reverse | 是否反向布局 | Boolean | false | |
| resizable | 是否可拉伸宽度 | Boolean | false | |
| customStyle | 左侧容器样式 | Object | ||
| bodyStyle | 右侧容器样式 | Object |
