Appearance
checkCard 可选卡片
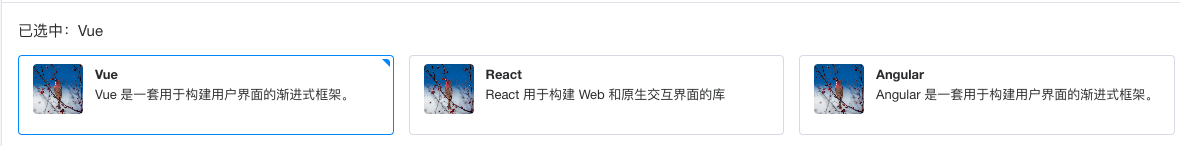
基础用法

vue
<script setup lang="ts">
import type { CheckCardItem } from '@/components/FsCheckCard/types'
// 选中数据
const select = ref('')
// 选择列表
const items = ref<CheckCardItem[]>([
{
value: 'Vue',
label: 'Vue',
col: { md: 6, sm: 12, xs: 24 },
src: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg',
content: 'Vue 是一套用于构建用户界面的渐进式框架。'
},
{
value: 'React',
label: 'React',
col: { span: 6 },
src: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg',
content: 'React 用于构建 Web 和原生交互界面的库'
},
{
value: 'Angular',
label: 'Angular',
col: { span: 6 },
src: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg',
content: 'Angular 是一套用于构建用户界面的渐进式框架。'
}
])
</script>
<template>
<fs-check-card v-model="select" :items="items" :row="{ gutter: 10 }">
<template #item="{ item }">
<div class="flex p-2" v-if="item">
<div>
<el-image
:src="item.src"
fit="cover"
class="w-50px h-50px border-rounded"
></el-image>
</div>
<div class="ml-3">
<div class="font-bold">{{ item.label }}</div>
<div>{{ item.content }}</div>
</div>
</div>
</template>
</fs-check-card>
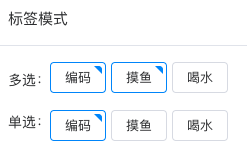
</template>标签模式

vue
<script setup lang="ts">
import type { CheckCardItem } from '@/components/FsCheckCard/types'
const select1 = ref('编码')
const select2 = ref('编码')
const items1 = ref<CheckCardItem[]>([
{ value: '编码' },
{ value: '摸鱼' },
{ value: '喝水' }
])
const items2 = ref<CheckCardItem[]>([
{ value: '编码' },
{ value: '摸鱼' },
{ value: '喝水' }
])
</script>
<template>
<div class="flex items-center">
<span class="text-sm">多选:</span>
<fs-check-card v-model="select1" :items="items1" multiple> </fs-check-card>
</div>
<div class="flex items-center">
<span class="text-sm">单选:</span>
<fs-check-card v-model="select2" :items="items2" class="mt-3">
</fs-check-card>
</div>
</template>自定义内容

vue
<script setup lang="ts">
import type { CheckCardItem } from '@/components/FsCheckCard/types'
const select = ref('')
const items = ref([
{
value: 1,
img: 'https://gw.alipayobjects.com/mdn/member_frontWeb/afts/img/A*oRlnSYAsgYQAAAAAAAAAAABkARQnAQ'
},
{
value: 2,
img: 'https://e.gitee.com/assets/images/wechatpay.png'
},
{
value: 3,
img: 'https://cn.unionpay.com/upowhtml/cn/resources/images/header/homepage-logo.png'
}
])
</script>
<template>
<span class="text-sm">单选:</span>
<fs-check-card v-model="select" :items="items">
<template #item="{ item }">
<div class="flex items-center justify-center p-1" v-if="item">
<el-image :src="item.img" class="w-98px h-30px"></el-image>
</div>
</template>
</fs-check-card>
</template>属性
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| v-model | String | |||
| items | 选择列表 | CheckCardItem[] | ||
| multiple | 是否多选 | Boolean | false | true |
| disabled | 是否禁用 | Boolean | false | true |
| bordered | 是否显示边框 | Boolean | true | false |
| arrow | 是否需要选中箭头 | Boolean | true | false |
| row | 是否使用删格布局 | Boolean | true | false |
CheckCardItem
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| checked | 是否选中 | Boolean | false | true |
| value | 值 | String | ||
| disabled | 是否禁用 | Boolean | false | true |
| bordered | 是否显示边框 | Boolean | true | true |
| col | 栅格属性 | Object | 详见element删格布局 |
