Appearance
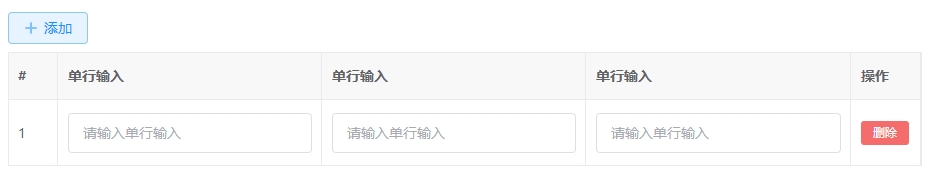
formTable 子表单
基础用法

vue
<script setup lang="ts">
import type { BasicForm } from '@/types/form'
const formConfig = reactive<BasicForm>({
formItems: [
{
label: '',
value: [],
name: 'test',
type: 'form-table',
children: [
{
label: '字段名',
value: '',
name: 'field11',
type: 'input',
},
],
},
],
})
</script>